Essential frontend Developer skill you need to know in 2023
Frontend Developers are rapidly becoming the new face of software development.
What is a Front-End Developer?
Front-end developers are experts in front-end development, which means that you need to focus on user interface design. If you want to get great life in front-end development then you should start learning this skill since there is a huge demand for it all over the world.
A frontend developer is a designer who builds websites, mobile applications and software to provide UI (User Interface) to your users.
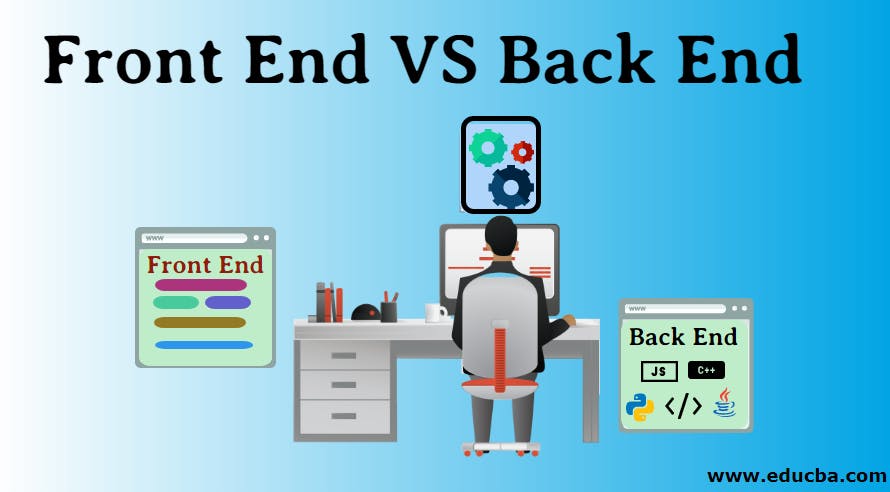
Difference between Frontend vs Backend Developer.

A front-end developer builds the parts of a website or application that you can see, click on, or interact with — the user interface. Using programming languages, such as HTML, JavaScript, and CSS, front-end developers ensure that the site displays correctly and that each interactive element functions as it should.
Back-end developer is responsible for the things that happen behind the scenes. They handle the server-side programming that allows the front-end functionality to work. Back-end developers ensure that the server, databases, and application programming interfaces (APIs) interact seamlessly to exchange, store, and serve the required data. They may also implement data-security systems.
A person who's skilled in both front-end and back-end programming is called a full-stack .
2 Essential Front-End Developer Skills
1) Soft Skills
Communication: Front-end developers often work closely with graphic designers and UI/UX designers. The developer must be able to communicate clearly and translate the designers' requests into code.
Problem-solving: Developers need advanced problem-solving skills to get around obstacles that arise in terms of code, functionality, and appearance. These skills are also useful when there code breaks.
Adaptability: Things can change quickly when you're building a website or an app; developers must be able to take in the changes and adjust their workload accordingly.
2) Hard Skills

Hypertext markup language (HTML):
HTML is the standard markup language for Web pages.
With HTML you can create your Website.
HTML is easy to learn - You will enjoy it!
Cascading style sheets (CSS):
CSS is the language we use to style an HTML document.
CSS describes how HTML elements should be displayed.
CSS works with HTML to control and standardize certain visual aspects of a website, such as fonts, text size, header styling and link colors. You can also use the CSS to adjust spacing, layout and background color.
HTML and CSS work together to create responsive designs that look great on every screen size.
Javascript (JS):
JavaScript is a scripting language that enables you to create dynamically updating content, control multimedia, animate images, and pretty much everything else. is a language that helps you create interactive features, such as animations, hover effects, dropdown menus, popups and carousels.
Frameworks/libraries:
Frameworks and libraries help streamline the coding process by providing structure and reusable code; that way, you don't have to write it from scratch for every new project. Popular options include the CSS framework Bootstrap, JavaScript library options such as React or jQuery, and JavaScript frameworks such as Vue.js and AngularJS.
Version control: This process, which is typically used in large web applications and software development, tracks and manages changes to the code. One of the most popular version control systems is Git, an open-source option with a small footprint.
Web design: It's a good idea for front-end developers to have a basic grasp of web design. Understanding design principles makes it easier to create attractive pages.
Debugging: As you build different parts of a project, you must test each block of source code. If it doesn't work as intended, you'll need to know how to find error and fix the errors (or bugs) in the code.
Cross-browser web development: Front-end developers should know how to build websites that display and function correctly across all popular web browsers.

Search engine optimization (SEO): It's important to understand how to write code that improves factors such as page speed, web performance, visibility, and mobile responsiveness to improve the SEO of a site.
Additional technical skills: Additional technical skills could be Java, Python, and scripting languages, such as PHP. Depending on the company or industry you are in. It's also useful to understand browser developer tools, command line interfaces, and the popular runtime environment Node.js.
How to start your journey
Learn programming languages
Start with HTML, CSS, and JavaScript; these three languages are the building blocks of most front-end web development jobs.
Get familiar with web design
Get familiar with developer tools
Learn Technical SEO
Create a professional portfolio
Front-end developer salary
The average salary for a Frontend Developer is $173000 per year in Nigeria.
Front-end Common Interview Questions
What are meta tags in HTML /?
State some basic design element
What is load balancing?
What npm stands for /?
What languages do you have experience with?
What process do you follow to write clean, maintainable code?
How do you adjust your practices to increase accessibility?
What's your preferred JavaScript framework?
Do you have a preferred development environment? If so, why do you like it?
What steps do you take to eliminate errors in your code?
What version control systems have you worked with?
How do you integrate SEO practices into your development workflow?
Tell us about a technical challenge you've encountered recently and how you solved it.
How do you approach communication with nontechnical team members?
Do you have any specific skills or traits that make you a strong front-end developer?
Are there any languages or tools you're particularly interested in learning?
What is the scope of JavaScript?
Can you describe your experience with coding and front-end development?
How are JavaScript and jQuery different?
What is Content Security Policy?
What is Cross-Site Scripting (XSS)?
State the elements of the CSS Box Model.
What is the benefit of Srcset?
What is a grid system in CSS?
What is Mixin?
What does SOLID stand for?
If you're interested in a career as a front-end developer, now is a great time to start. Learn essential front-end developer skills at your own pace using online courses, or go all in with a boot camp.
Happy reading 👍👍👍

